为什么要搭建npm私服?
假如我们由于平时的技术积累,写了一些可以复用的工具,我们想分享给公司其它同事使用;或者我们公司可能会有一个公共组件仓库,我们想用npm的方式安装而不是去简单的拷贝文件;然而,这些工具或者组件都涉及公司内部的机密,这时我们就可以搭建一个npm私服,只在公司局域网访问,我们可以将我们写好的工具发布到上面,方便其它同事安装使用。这是一个比较顺畅的工作流。
为什么要选verdaccio?
目前,市面上用来搭建npm私服的工具有大体三种:
- nexus
- cnpm
- verdaccio
nexus功能强大,但是部署和配置较繁琐,不符合我们的使用要求。cnpm虽然比nexus配置简单,但是也需要使用到mysql。有没有更好用的工具呢?那就是verdaccio。verdaccio使用文件存储包数据,无需安装数据库并且部署简单,只需要一行代码就可以部署完成,这个正是我们需要的。
verdaccio部署
首先,假设我们已经在服务器端安装了nodejs和npm。下面我们来讲讲verdaccio的部署。1
2
3
4
5
6
7
8# 安装
npm install -g verdaccio
## 初始化
verdaccio --init ~/verdaccio.config.js
## 运行verdaccio
verdaccio
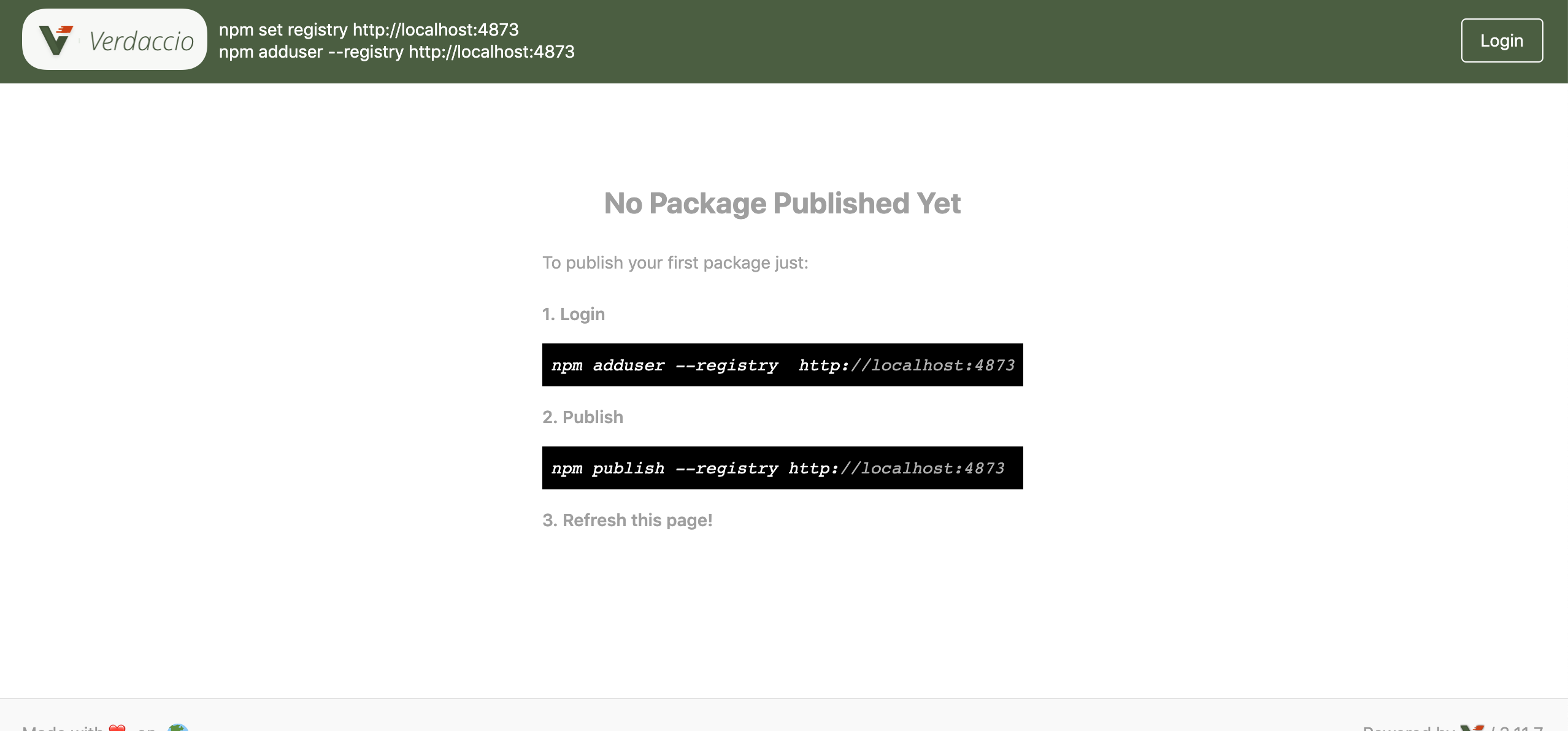
下面我们用浏览器访问 http://localhost:4873,如果我们看到这样的界面,说明我们已经部署成功。
使用pm2启动
pm2 是一款著名的nodejs进程守护和管理工具,下面我们用pm2来启动verdaccio:1
2# 使用pm2启动
pm2 start verdaccio
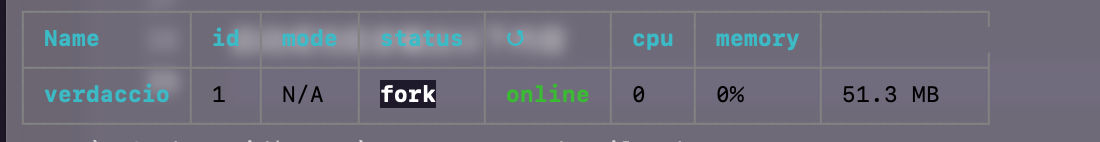
启动成功后会输出以下内容
使用
为了方便切换npm仓库地址,我们使用nrm。首先,我们来安装nrm。1
npm install -g nrm
下面,我们使用nrm管理npm仓库原地址,我们使用verdaccio地址。
1 | nrm add local http://localhost:4873 |
这样,我们就成功将npm的仓库地址换成了我们最新搭建的私服地址。🍺
发布包
在发布包之前,我们首先需要新建用户。1
2
npm adduser
在输入用户名、密码和邮箱后,我们成功在我们本地的npm私服创建了用户。
下面我们来发布一个npm包:
1 | npm publish npm_pkg |
总结
在我们发布完成后,包的内容会显示在网页上,这样我们就完成来verdaccio的基本使用操作。